Нужны ли заглушки для страниц 404.
А как у вас оформлена страница «ничего не найдено»? Неважно? Страница «ничего не найдено» - это не просто страница системной ошибки. Это ситуация тупика для пользователя, а значит, повод для сайта направить его в нужное русло. Особенно это актуально для сайтов электронной коммерции - в магазинах каждая страница должна выжимать максимум из своих возможностей.
Плохо: не оформлять 404 вообще
Если страницы нет, то магазин не должен выдавать «чистый лист», как это происходит в магазинах Shopping Live или Oldi . Хотя бы минимальная информация о том, что произошло - уже лучше.
Плохо: выводить только название ошибки
Все такое видели: 404 page not found. Нет, современные пользователи уже достаточно опытны, чтобы самостоятельно разобраться с тем, что делать дальше - нажать «назад» в браузере, повторно зайти на сайт, воспользоваться меню и так далее.
Но так вы теряете две возможности: направить посетителя, куда вам выгодно (например, в определенную категорию товаров) и проявить заботу о нем. Мелочь, но из них в итоге и состоит лояльность.
Страница 404 у Утконоса могла бы быть немного более информативной и побуждающей к действию.

Плохо: делать вид, что ошибки не было
Тоже спорное решение - автоматически перебрасывать на главную, когда искомой страницы не существует.
Так делает Quelle - у них страницы 404 просто как будто бы нет, пользователь автоматом переходит на главную. Решение рабочее, но пользователя оно дезориентирует.

Плохо: предлагать подписаться на рассылку или вступить в соцсети
Если это единственный месседж пользователю, то место для него выбрано очень неудачное. Страница ошибки говорит пользователю, что он не нашел что-то, что искал, важную для него информацию или товар. То есть у него тупиковая ситуация, пользователь испытывает дискомфорт и хочет получить решение проблемы. Выводить вместо этого решения нелогичную здесь подписку - неэффективный ход.
Как думаете, сколько человек подписывается на рассылку Isolux с этой страницы?

Плохо: делать страницу ошибки оторванной от сайта
Действительно, много лет назад студия Лебедева давала рекомендации по оформлению 404-ой - и среди прочих там был совет:
«…нельзя допускать, чтобы несуществующую страницу путали с обычной. Поэтому на странице с ошибкой не должно быть основного меню сайта, верстки и цветов типовой страницы».
Но чем была продиктован такой совет? Тем, что скорость интернет-соединения 15 лет назад была сами знаете какой - а «бесполезная» страница ошибки не должна была есть драгоценный трафик.
Но по инерции совету продолжают следовать десятки и сотни дизайнеров - делая из 404-ой нечто обособленное, оставляют только крупные цифры «404», поясняющий текст и пару ссылок.
На странице «ничего не найдено» Техносилы нет элементов навигации по сайту - но зачем? С меню было гораздо удобнее вернуться к пользованию сайтом.

Плохо: бессмысленное декорирование
Проблема пользователя должна быть решена. Красивая 404-я с веселенькими иллюстрациями, возможно, забавляет вашего клиента, но проблему не решает.
404-я Петровича не имеет функционального назначения, она абсолютно декоративная и бесполезная.

Плохо: выводить карту сайта
Во-первых, карта сайта морально устарела как решение - интересно, ей кто-то реально пользуется? Во-вторых, есть масса других способов помочь пользователю с выходом из тупика 404-ой - о хорошем далее.
На Exist 404-ая предлагает навигацию с помощью карты сайта - притом, что на странице есть обычное удобное меню и модуль поиска.

Плохо: использовать не универсальную фразу
Например, фраза «эта страница была перемещена» не описывает все случаи вывода 404-ой - страницу могли удалить, ее могло не быть совсем, пользователь мог ошибиться с вводом адреса.
Неточная формулировка введет клиента в заблуждение.
Теперь о хороших примерах использования 404-ой страницы.
Хорошо: предлагать воспользоваться поиском
Это хорошая отправная точка - особенно если у вас персонализированный умный поиск, который рекомендует товары, релевантные интересам пользователя.
У Ситилинка страница ошибки оформлена по старым канонам, однако она функциональна благодаря поиску.

Хорошо: сохранять шапку сайта на странице ошибки
Страница 404 сильнее ставит в тупик, когда она не похожа на все остальные. Поэтому шапку с меню и полем поиска лучше оставить на прежнем месте.
МегаФон выводит побуждающий к действию блок поиска, при этом сохраняя шапку.

Хорошо: выводить ссылки на категории или акции
Минималистичная 404-ая Lamoda , тем не менее, функциональна - она предлагает начать пользоваться сайтом с определенной категории товаров или главной страницы.

М-видео также предлагает перейти к популярным категориям товаров.

Хорошо: предложить обратиться в службу поддержки
Если пользователь зашел в тупик - значит, у него появилась нерешенная проблема. Отличное решение - предложить помощь консультанта.
DNS дает ссылку на форму обратной связи на странице 404.

Технологии позволяют сделать продающей даже страницу ошибки - этим глупо не воспользоваться.
Спортмастер не только выводит ссылки на популярные категории товаров, но и рекомендует конкретные товары.

Bonprix наравне с категориями выводит просмотренные товары и персональные рекомендации на их основе.

Итого
Мода на эмоциональный дизайн прошла. Когда-то нам советовали делать страницу «не найдено» не похожей на остальные, добавлять юмора, отходить в текстах от «сухого официального стиля» и так далее. Целью всего этого было развлечение пользователей, такая пасхалка внутри серьезного сайта - не нашел страницу, так хотя бы порадуйся нашему сюрпризу.
Сегодня такие рекомендации кажутся наивными: никому не нужны шуточки на несуществующей странице, всем нужна страница. Просто ссылки потеряли свою значимость - ведь теперь нет нужды делать страницу 404 минималистичной, убирать с нее меню и другие элементы навигации.
Функциональность пришла на смену эмоциональности. Современная 404-ая в интернет-магазине выглядит примерно так:
- Текст, объясняющий, что и по каким причинам произошло.
- Контакты службы поддержки.
- Ссылки на основные страницы: главная, каталог.
- Ссылки на популярные категории и акции.
- Блоки с просмотренными ранее и рекомендуемыми товарами.
- Шапка и подвал сайта на странице 404.
- Модуль поиска и призыв им воспользоваться.
В качестве бонуса: небольшая таблица с топ-50 отечественных магазинов и решениями, которые они используют на странице «ничего не найдено».
| Магазин | Текстовое пояснение | Ссылка: главная/каталог | Ссылка: карта сайта | Ссылка: категории | Модуль поиска | Рекомендации товаров | Эмоциональный дизайн | Призыв обратиться в саппорт |
| EXIST | + | + | ||||||
| ЮЛМАРТ | + | + | + | + | ||||
| WILDBERRIES | + | + | ||||||
| СИТИЛИНК | + | + | ||||||
| LAMODA | + | + | ||||||
| М.ВИДЕО | + | + | + | |||||
| ОЗОН | + | + | + | + | ||||
| СВЯЗНОЙ | + | + | + | + | ||||
| ЭЛЬДОРАДО | + | + | + | |||||
| КОМУС | ||||||||
| BONPRIX | + | + | + | + | ||||
| УТКОНОС | ||||||||
| СПОРТМАСТЕР | + | + | + | + | ||||
| TECHNOPOINT | + | |||||||
| ENTER | + | + | + | + | ||||
| ТЕХНОСИЛА | + | + | + | |||||
Страница 404 призвана сообщать пользователю, что заданный им url (адрес страницы) не существует.
Такие неправильные урлы еще можно назвать "битыми ссылками".
Многие сайты делают свои страницы 404 для удобства своих пользователей. Часто это красивые и интересные страницы, которые вызывают у пользователя улыбку вместо разочарования от того, что адрес страницы неправильный.
При создании страницы 404 есть важная техническая составляющая, которая сильно влияет на ранжирование сайтов в поисковых системах, если все не настроено правильно.
Если вы озадачились созданием страницы 404, то вам нужно учитывать три момента:
1) Переадресация со всех неправильно введенных url на страницу 404 в.htaccess.
2) Правильный ответ сервера после переадресации (http-код страницы должен быть 404, а не 200).
3) Закрытие страницы 404 от индексации в robots.txt
Сразу отмечу, что все вышеизложенное написано для самописных сайтов, преимущественно на php. Для wordpress существуют плагины по настройке того же самого. Но в этой статье мы рассмотрим, как все выглядит в реальности. %)
Переадресация (редирект) неправильных url на страницу 404
Первое, что вы делаете – создаете саму страницу 404, чтобы было куда людей посылать %).Перенаправление url настраивается в файле.htaccess
Просто вписываете строчку:
ErrorDocument 404 http://mysite.com/404.php
Где «mysite.com» – ваш домен, а http://mysite.com/404.php - путь к реальной странице. Если ваш сайт на html, то строка будет выглядеть как:
ErrorDocument 404 http://mysite.com/404.html
Проверка очень проста. После заливки на хостинг файла.htaccess с вышеуказанной строкой, делаете проверку, вводя заведомо не существующий урл (битая ссылка), например: http://mysite.com/$%$%
Если переадресация на созданную вами страницу произошла, значит все работает.
Итак, полностью файл.htaccess, где настроена ТОЛЬКО переадресация на 404 будет выглядеть так:
____________________________
RewriteEngine on
ErrorDocument 404 http://mysite.com/404.html
____________________________
Правильный ответ сервера (http-код страницы)
Очень важно, чтобы при перенаправлении был правильный ответ сервера, а именно – 404 Not Found.Тут следует объяснить отдельно.
Любому url при запросе назначается статус (http-код страницы).
Для всех существующих страниц, это: HTTP/1.1 200 OK
Для страниц перенаправленных: HTTP/1.1 302 Found
Если страницы не существует, это должен быть HTTP/1.1 404 Not Found
То есть, какой бы урл не был введен, ему присваивается статус, определенный код ответа сервера.
Проверить ответ сервера можно на такой ресурсе как bertal.ru или SEARCH CONCOLE GOOGLE – Сканирование/Посмотреть как GOOGLE бот.
Когда у вас не было перенаправления через.htaccess на страницу 404, то на любой несуществующий урл, введенный пользователем, а также на битые ссылки был ответ «HTTP/1.1 404 Not Found»
После того, как вы настроили перенаправление на свою авторскую страницу 404 через.htaccess, как описано выше, то вводя битую ссылку (неверный url, который заведомо не существует), типа http://mysite.com/$%$% , ответ сервера будет:
- сначала HTTP/1.1 302 Found (перенаправление),
- а затем HTTP/1.1 200 OK (страница существует).
Проверьте через bertal.ru .
Чем это грозит? Это будет означать, что гугл в свою базу данных (индекс) может внести все битые ссылки, как существующие страницы с содержанием страницы 404. По сути - дубли страниц. А это невероятно вредно для поисковой оптимизации.
В этом случае нужно сделать две вещи:
1) Настроить правильный ответ сервера на странице 404.
2) Закрыть от индексирования страницу 404. Это делается через файл robots.txt
Настраиваем ответ сервера HTTP/1.1 404 Not Found для несуществующих страниц
Ответ сервера настраивается благодаря функции php в самом начале страницы:Пишите ее вначале файла 404.
В результате мы должны получить ответ на битую ссылку:

Закрыть страницу 404 от индексирования
Закрыть страницу от индексирования можно в файле rodots.txt. Будьте внимательны с этим инструментом, ведь через этот файл ваш сайт, по сути, общается с поисковыми роботами!Полный текст файла rodots.txt, где ТОЛЬКО закрыта индексация 404 страницы, выглядит так:
____________________________
User-agent: *
Disallow:
Disallow: /404.php
____________________________
Замечания по коду: "/404.php" означает путь к странице. Если на вашем сайте страница 404.php (или 404.html соответственно) находится в какой-то папке, то путь будет выглядеть:
/holder/404.php
где "holder" - название папки.
Вот, собственно и все по странице 404. Проверьте работу страницы, перенаправления битых ссылок, и ответы серверов.
Повторюсь: Все вышеизложенное для самописных сайтов. Если вы используете wordpress, то можете поискать приличный плагин для настройки ошибки 404.
Каждый раз, когда пользователь переходит по битой ссылке, он попадает на 404 страницу. Уверен, что вы неоднократно видели это (или подобное) сообщение в окне своего браузера. Вспомните, что вы делаете в таких случаях? Примерно в 80% случаев вы просто закрываете вкладку. А значит, компания, на сайт которой вы хотели перейти, теряла в вашем лице своего клиента или посетителя. О том, как сделать страницу 404 инструментом маркетинга, мы поговорим в этой статье. Ошибка 404 появляется, если:
- Вы удалили какую-то страницу с вашего сайта. Например, был товар или раздел на сайте, его решили удалить по той причине, что эта услуга не предоставляется, или товар больше не продается.
- Вы изменили структуру вашего сайта. Старая страница существует, но находится по другому адресу.
- Ссылка, по которой переходит пользователь, была введена с ошибкой или не в полном объеме.
- На сайте были динамические адреса. Потом их изменили на ЧПУ, но редиректы не настроили.

 Эти страницы красивы, но не функциональны. Они заканчивают коммуникацию пользователя с ресурсом. И единственным способом пользователя попасть на другие страницы сайта будет только вручную сократить введенный url. 404 страница должна быть
не только красивой (и не столько), но и информативной. Чтобы страница 404 помогала вам в приобретении новых клиентов, она должна соответствовать
следующим требованиям:
Эти страницы красивы, но не функциональны. Они заканчивают коммуникацию пользователя с ресурсом. И единственным способом пользователя попасть на другие страницы сайта будет только вручную сократить введенный url. 404 страница должна быть
не только красивой (и не столько), но и информативной. Чтобы страница 404 помогала вам в приобретении новых клиентов, она должна соответствовать
следующим требованиям:
- Страница должна быть выполнена в стилистике дизайна сайта.
- Страница должна предлагать пользователю совершить действие.

Почему страница 404 появляется в индексе поисковых систем?
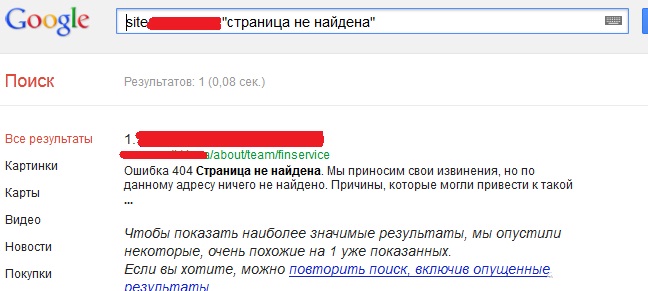
Бывает так, что страница 404 индексируется поисковыми системами, и в результатах поисковой выдачи пользователи могут видеть следующую картину: С точки зрения SEO, данная ситуация не является критичной, это никак не отразится на ранжировании сайта в поисковой выдаче. Но думаю, что вряд ли вы захотите, чтобы пользователи видели такой сниппет в результатах выдачи.
В индекс поисковых систем 404 страницы попадают по следующим причинам:
С точки зрения SEO, данная ситуация не является критичной, это никак не отразится на ранжировании сайта в поисковой выдаче. Но думаю, что вряд ли вы захотите, чтобы пользователи видели такой сниппет в результатах выдачи.
В индекс поисковых систем 404 страницы попадают по следующим причинам:
- Неправильные настройки сервера. Это происходит в том случае, если несуществующие страницы отдают код статуса HTTP 200. Согласно Википедии: «200 OK - успешный запрос. Если клиентом были запрошены какие-либо данные, то они находятся в заголовке и/или теле сообщения».
- Также это может происходить из-за неправильной настройки CMS сайта.
- Поисковик воспринимает 404 ошибку как «временно недоступен» или «временно удален». Например, товар был удален, но позже может вернуться. Чтобы гарантированно убрать несуществующую страницу из выдачи, следует применить код 410 Gone к несуществующей странице, которая будет восприниматься поисковой системой как «удалена навсегда».Рекомендую посмотреть видео с Мэттом Каттсом (руководителем Google Webspamteam), где он рассказывает о том, почему страницы с 404 ошибкой долго не исчезают из выдачи :
- Глюк поисковой системы =). Происходит довольно редко, даже при правильно настроенном ответе сервера.
 А если есть, то такой:
А если есть, то такой:

Как убрать страницу 404 из индекса поисковых систем
Александр Пантелеев рекомендует использовать следующий скрипт, который подойдет к любой CMS:А как выглядит ошибка 404 на вашем сайте? Правильная страница 404 ошибки поможет удержать посетителя. А вот какой должен быть текст на основных страницах сайта мы рассказали в статье: «Каким должен быть текст для интернет-магазина?».
Нередко пользователи веб-ресурсов сталкиваются при посещении сайта с ошибкой 404. Эта ошибка возникает, когда веб-сервер не может найти адрес, который вы указали. Причин, по которым происходит сбой, несколько: адрес сайта был введён с типографскими ошибками или усечениями; файл, к которому вы пытаетесь получить доступ, был удалён или перемещён; неработающая ссылка на сайте.
Страница 404 на сайте Creative People
Как правило, попадая на такую страницу, пользователи просто покидают её с чувством сожаления и разочарования. Зачастую, расстроенный посетитель больше не возвращается. Это особенно досадно в случаях, когда разработчик не может устранить причину ошибки самостоятельно. Например, в случае, когда недоступен контент. Для таких случаев обычно предусмотрен редирект на главную страницу сайта. Но некоторые дизайнеры решили извлечь максимум полезного из досадного, используя 404 страницу. Хорошо разработанная страница может предоставить для пользователя не только полезные ссылки или, например, карту сайта. 404 страница – это поле деятельности для разработчиков и дизайнеров. Для того, чтобы оценить уникальность и полезность этой страницы, мы предлагаем познакомиться с некоторыми примерами российских компаний и дизайнеров в этом направлении.
И да, в профессиональной среде, специально оформленная страница 404 ошибки является хорошим тоном.

Знаменитая страница 404 с мозгошмыгой на Хабре (доступна зарегистрированным пользователям)

404 метровая глубина с айсбергом на сайте Штокмановского месторождения

Страница 404 на сайте Турбомилка

Страница 404 на сайте веб-студии Zanami

Страница 404 на сайте Центра информационной безопасности с «Лебединым озером»

Эпическая 404 страница с молдавскими гастарбайтерами

Облако тегов в виде цифр 404 на сайте БФМ

На сайте Олега Чулакова похожий принцип, только вместо тегов превью работ

У Икеи на странице 404 просто безвыходное положение

У Евросети фирменная собачка

Страница 404 на сайте дизайнера Сергея Мосякина

У дизайнера Евгения Филатова удобная настроечная таблица на 404 странице

Традиционный русский квест на сайте студии «Парадокс Бокс»

Неопознанный персонаж на сайте дизайн-бюро «Щука»

Страница 404 студии «Джаст би найс» с арканоидом на HTML5

У Елены Клубничкиной фотоаппарат

Не дорисованная страница 404 на сайте студии «Банг! Банг!»








 Что такое кэшбэк на банковской карте сбербанка
Что такое кэшбэк на банковской карте сбербанка Удаление волос зоне бикини без раздражения
Удаление волос зоне бикини без раздражения Западная сибирь Таблица по отраслям хозяйства западной сибири
Западная сибирь Таблица по отраслям хозяйства западной сибири Раскручиваем магазин цветов и группу вк розыгрышами и конкурсами
Раскручиваем магазин цветов и группу вк розыгрышами и конкурсами